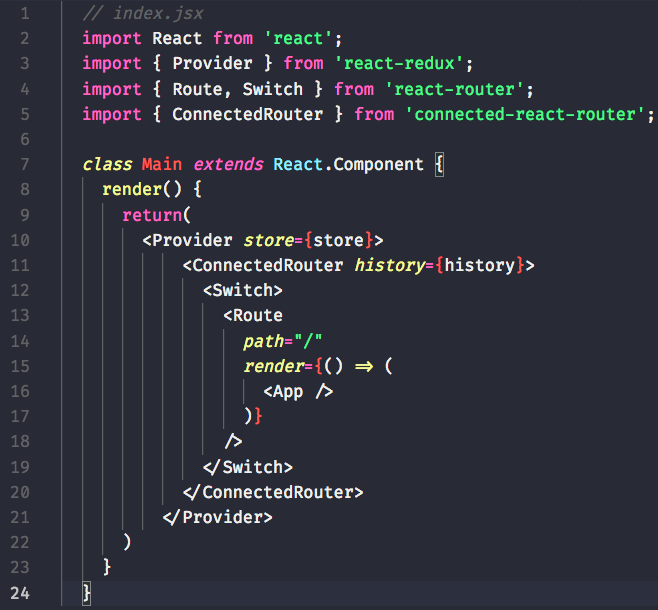
Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub

Deeply understand the explanation of the features of react Router: context, hooks, refs and memo | Develop Paper
GitHub - express-labs/react-router-enzyme-context: A helper for mocking react router v4 context and childContextTypes when testing components with Enzyme mount() and shallow()

How To Implement OIDC Authentication with React Context API and React Router | by Francisco Pastor | Medium

How to Set Up Firebase Authentication in React from Scratch | by Swayam Singh | JavaScript in Plain English



![React] Context API - Let's see how to use Context API to manage the global data in React. React] Context API - Let's see how to use Context API to manage the global data in React.](https://dev-yakuza.posstree.com/assets/images/category/react/2021/context-api/global-data-use-props.png)