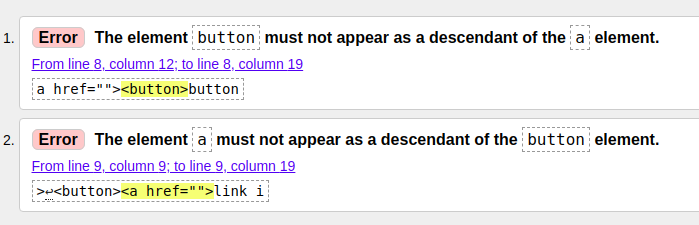
tag attribute on <router-link> does not seem to be working / a is always used · Issue #148 · vuejs/router · GitHub

How can I use router-link instead of anchor tag.Im trying to use a router link in vue3-table-lite - The web development company Lzo Media - Senior Backend Developer








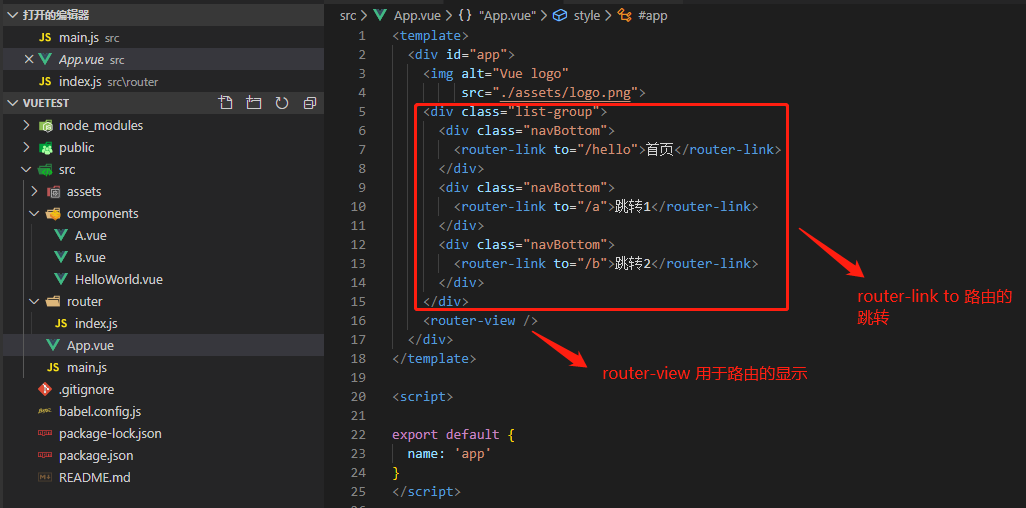
![Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落 Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落](https://dotblogsfile.blob.core.windows.net/user/chris%20chen/768a7381-be89-4284-aad9-ad236cc6e1ad/1488460437_6171.png)









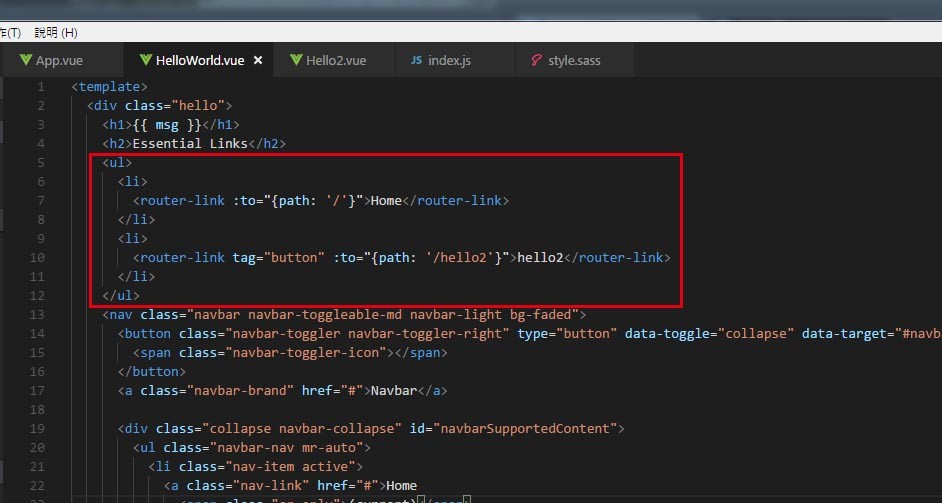
![Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落 Vue] 跟著Vue 闖蕩前端世界- 09 路由超連結產生器router-link | 搞搞就懂- 點部落](https://dotblogsfile.blob.core.windows.net/user/chris%20chen/a38af4ca-3e68-4115-ab56-355d92d0e792/1488278496_50403.png)